1. 블록 레벨 요소와 인라인 레벨 요소
CSS 박스 모델이란 박스 형태의 모델이며 이 박스모델들이 모여 웹 문서를 이룬다.
박스모델 안에는 마진, 패딩, 테두리 등의 속성에 따라 여러 겹의 박스가 존재한다.
박스모델은 "블록레벨요소" 인지 "인라인레벨요소"인지에 따라 박스모델을 배치하는 방법이 다르다
블록레벨요소는 혼자 한 줄을 차지하는 요소이다. (해당 요소의 너비가 100%라는 것을 의미)
따라서 왼쪽, 오른쪽에 다른 요소들이 올 수 없다.
너비, 마진, 패딩 등을 이용해 크기나 위치를 지정하려면 블록레벨요소이어야 한다.
<DIV>, <P> 등이 블록레벨요소의 대표적인 태그이다.
인라인레벨요소는 줄을 차지하지 않는 요소이다. 즉 화면에 표시되는 컨텐츠만큼만 영역을 차지하며 나머지 영역은 다른 요소가 올 수 있다.
즉 한 줄에 여러 개의 인라인 레벨요소를 표시할 수 있다.
<IMG>, <STRONG> 등이 인라인레벨요소의 대표적 태그이다.
| 종류 |
해당 태그 |
| 블록레벨태그 |
<P>,<H1>~<H6>,<ul>,<ol>,<div>,<blockquote>,<form>,<hr>,<table>,<fieldset>,<address> |
| 인라인레벨태그 |
<img>,<object>,<br>,<sub>,<sup>,<span>,<input>,<textarea>,<label>,<button> |
예를 들면,
<h3> css 박스모델</h3> <p>블록레벨태그와 <span>인라인레벨태그</span>로 나눌 수 있다. </p>
위 문서를 브라우저에서 실행해 보면, <p>태그가 나오면서 줄이 바뀌었다. <h3>, <p>는 블록레벨태그이기 때문이다.
<span> 태그가 나올 때 줄이 바뀌지 않고 <p> 태그와 함께 한 줄에 표현되었다. 그 이유는 인라인레벨태그이기 때문이다.
2. 박스모델 - 박스 형태의 컨텐츠
박스모델은 컨텐츠 영역, 패딩, 테두리, 마진 영역으로 나눠 볼 수 있다.
패딩과 테두리, 마진은 각각 상하좌우 네 방향으로 스타일을 따로 지정할 수 있다.
3. width, height 속성 - 컨텐츠 영역의 크기 지정
기본형은 다음과 같다
width : <크기>|<백분율>|auto
height:<크기>|<백분율>|auto
크기는 px, cm 같은 단위와 함께 수치로 지정
백분율은 박스모델을 포함하는 부모 요소를 기준으로 백분율로 지정하며 %단위와 지정
auto는 컨텐츠 양에 따라 자동으로 결정되며 기본 설정값이다.
4.실제 컨텐츠 크기 계산
css박스모델에서 width속성은 컨텐츠영역의 너비를 의미한다. 따라서 실제 박스가 차지하는 너비는 width값에 좌우패딩두께와 좌우 테두리두께를 합쳐 계산
5.display 속성 - 화면 배치 방법
display 속성을 요소가 화면에 보여지는 방식을 지정한다. 이것을 사용하여 블록레벨요소를 인라인레벨요소로, 인라인레벨요소를 블록레벨요소로 바꿀 수 있다.
기본형은 다음과 같다.
display : none | contents | block | inline | inline-block | table | table-cell 등
1) block 속성값
display:block 으로 지정하면 해당 요소를 블록레벨요소로 지정하는 것이다.
예를 들면, <img>, <sub> 등의 요소들은 기본이 인라인레벨요소인데 이런 요소들에 display:block을 지정하면 블록레벨요소가 되어 한 줄에 하나씩만 보여지게 된다.
2) inline 속성값
display:inline으로 지정하면 해당 요소를 인라인레벨요소로 지정하는 것이다.
예를 들면,
<nav>
<ul>
<li>사과</li>
<li>배</li>
<li>참외</li>
</ul>
</nav>
위의 경우 사과, 배, 참외는 세로 방향으로 리스트 형식으로 보여지게 된다.
가로방향으로 나열되도록 수정하기 위해서 style 태그에 다음과 같이 지정할 수 있다.
<style>
nav ul li{
display : inline;
</style>
3) inline-block 속성값
인라인레벨요소로 지정되면 너비나 높이, 마진 같은 박스모델 값이 정확히 적용되지 않는다.
요소를 인라인레벨로 배치하면서 너비,높이, 마진 같은 박스모델 값도 적용되길 원하는 경우 inline-block 속성값을 사용할 수 있다.
예를 들면,
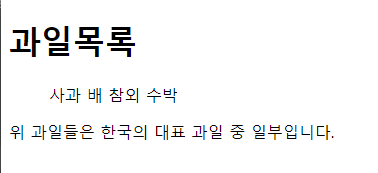
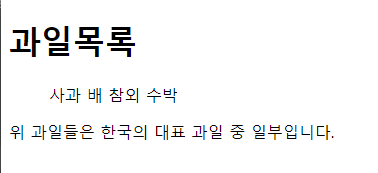
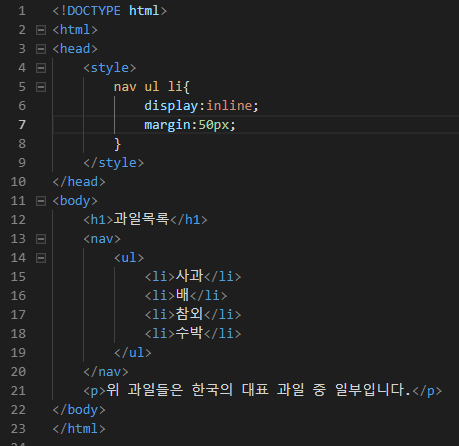
inline 만 적용한 경우 소스와 결과이다.


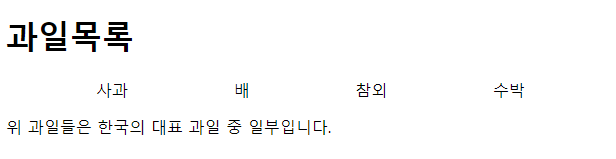
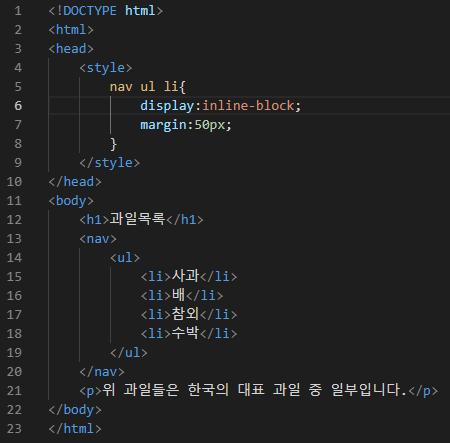
inline과 margin을 함께 적용한 경우 소스와 결과이다.


inline에 margin을 적용한 경우 좌, 우 margin만 적용되었으며 상, 하 margin은 무시되었다.
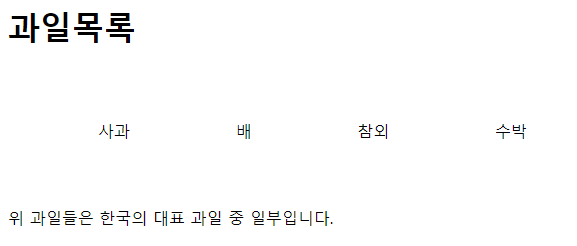
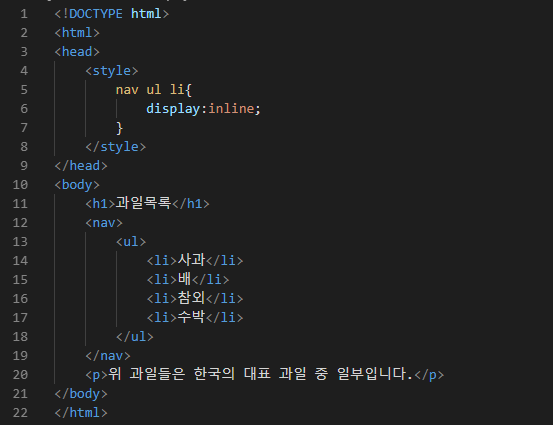
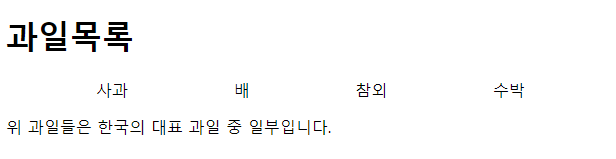
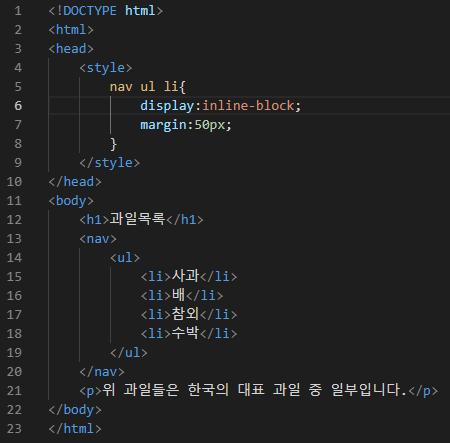
inline-block에 margin을 적용한 경우 소스와 결과이다.


inline-block인 경우 상하좌우 margin이 모두 적용되었다.
결론은 한줄에 여러요소들을 표현하면서 margin, 테두리 등의 속성을 지정하려면 inline-block으로 셋팅하면 된다.
4) none 속성값
none 속성값은 공간을 차지하지 않고 사라지게 한다.
비슷한 속성으로 "visibility:hidden" 이 있으나 이것은 공간은 차지한 상태에서 보이지만 않게 한다.
예를 들어, 반응형 웹사이트 제작시 pc에서는 보이게 하고 모바일에서는 사라지게 하는 경우 사용할 수 있다.